

Click and Drag
목표
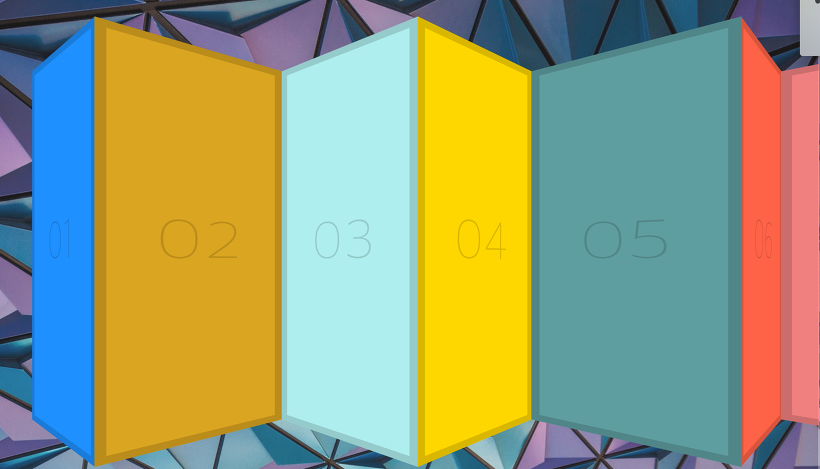
클릭해서 드래그하면 옆으로 넘어가는 페이지를 구현
기본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Click and Drag</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="items">
<div class="item item1">01</div>
<div class="item item2">02</div>
<div class="item item3">03</div>
<div class="item item4">04</div>
<div class="item item5">05</div>
</div>
<script>
</script>
</body>
</html>과정
- 상수, 변수 생성
- mousedown시 실행될 함수 생성
- mouseleave시 실행될 함수 생성
- mouseup시 실행될 함수 생성
- mousemove시 실행될 함수 생성
코드 분석
1. 상수, 변수 생성
const slider = document.querySelector('.items');
let isDown = false, startX, scrollLeft;items을 클래스로 가지는 요소들을 slider에 담고isDown, startX, scrollLeft를 변수로 생성
2. mousedown시 실행될 함수 생성
slider.addEventListener('mousedown', (e) => {
isDown = true;
slider.classList.add('active');
startX = e.pageX - slider.offsetLeft;
scrollLeft = slider.scrollLeft;
});mousedown 이벤트. 즉, 마우스를 클릭하면 isDown을 참으로 바꾸고 active 클래스를 추가해 박스에 확대효과를 주어 활성화 되어있음을 알려주고 startX에 전체 페이지 기준 왼쪽지점에서 움직인 만큼 뺀 값을 담은 뒤 scrollLeft에 좌우 스크롤 값을 읽어온다
3. mouseleave시 실행될 함수 생성
slider.addEventListener('mouseleave', () => {
isDown = false;
slider.classList.remove('active');
});mouseleave 이벤트, 즉 마우스가 떠나면 isDown이 거짓으로 바뀌고, active 클래스를 제거
4. mouseup시 실행될 함수 생성
slider.addEventListener('mouseup', () => {
isDown = false;
slider.classList.remove('active');
});mouseleave 이벤트, 즉 마우스를 클릭했다 떼면 isDown이 거짓으로 바뀌고, active 클래스를 제거
5. mousemove시 실행될 함수 생성
slider.addEventListener('mousemove', (e) => {
if (!isDown) return;
e.preventDefault();
const x = e.pageX - slider.offsetLeft;
const walk = (x - startX) * 3;
slider.scrollLeft = scrollLeft - walk;
});mousemove 이벤트, 즉 마우스를 이동할 때 isDown이 거짓이면 아무일도 생기지 않고,x는 클릭을 한 위치에서 부모요소인 <div class="items"> 왼쪽좌표를 뺀 값을 저장하고,walk에 위에서 설정한 x에서 <div class="items"> 왼쪽좌표를 뺀 값의 3배를 저장해 스크롤하면 움직일 수 있도록 함e.preventDefault()는 이벤트가 한번 생성되고 다시 초기화가 되지 않도록 한다
찾아본 내용, 알게된 내용들
.pageX - 문서기준 가장 왼쪽부터 현재 위치까지의 좌표offsetLeft - 부모요소에 대해 왼쪽을 기준으로 상대적인 x 좌표를 구하는 것