반응형


Video Speed Controller
목표
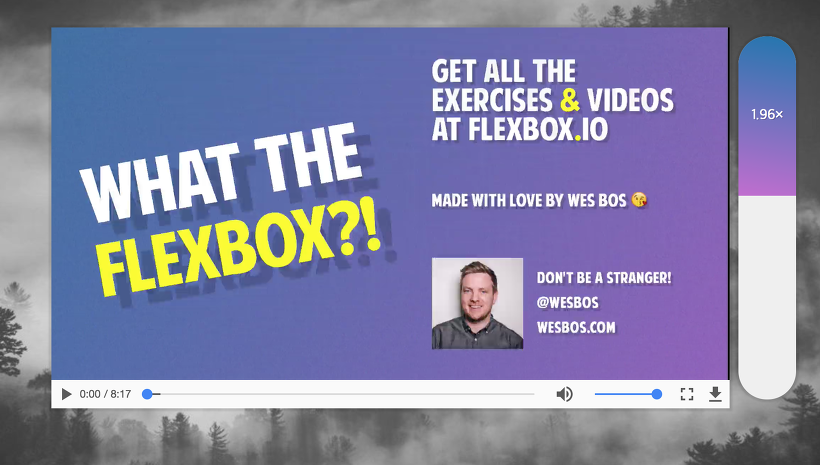
비디오 재생속도 컨트롤러를 삽입
기본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Video Speed Scrubber</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<video class="flex" width="765" height="430" src="https://www.dropbox.com/s/nf6jfkwck1glsyo/12%20-%20flex-wrapping-and-columns.mp4?dl=1" loop controls></video>
<div class="speed">
<div class="speed-bar">1×</div>
</div>
</div>
<script>
</script>
</body>
</html>과정
- 상수 생성
- 속도를 조절할 수 있게하는 함수 생성
- 함수 실행
코드
1. 상수 생성
const speed = document.querySelector('.speed');
const bar = speed.querySelector('.speed-bar');
const video = document.querySelector('.flex');각 클래스에 해당하는 요소를 speed, bar, video에 담음
2. 속도를 조절할 수 있게하는 함수 생성
const handleMove = e => {
const y = e.pageY - e.target.offsetTop;
const percent = y / e.target.offsetHeight;
const min = 0.4;
const max = 4;
const height = Math.round(percent * 100) + '%';
const playbackRate = percent * (max - min) + min;
bar.style.height = height;
bar.textContent = playbackRate.toFixed(2) + '×';
video.playbackRate = playbackRate;
}y에 레인지바의 최상단 좌표를 담고, percent로 전체 레인지바의 크기에서 최소 0.4 최대 4로 조절할수 있도록 퍼센트 설정 후 반올림해 소숫점 두자리로 나타냄
위에 설정한 값들을 레인지바에 적용시켜주고 video의 속도를 조절할 수 있도록 playbackRate를 사용
3. 함수 실행
speed.addEventListener('mousemove', handleMove);마우스가 움직이면 handleMove 실행
찾아본 내용, 알게된 내용들
playbackRate - 비디오의 속도를 조절할 수 있게 해주는 메소드
반응형