
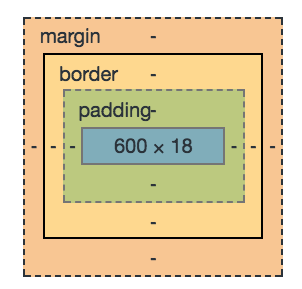
box-model 이란?
"CSS Box Model은 요소를 위해 생성되고 비주얼 서식 모델을 따라 배치되는 사각형 박스(패딩 및 마진 포함)를 정의하는 CSS 모듈입니다."
라고 MDN에 친절하게 적혀있고,

크롬 개발자도구에서 흔히 볼 수 있는 그 모양이다.
왜 알아야 하는가?
보통 개발을 하면서 디자인 시안에 맞게 코드를 작성 하는데도,
기대한 모습과는 다른 결과물이 브라우저에 잡히게 된다.
대부분의 이유는 박스모델에 대한 이해가 부족해 생기는 일이다.
예시를 통한 이해
디자이너가 박스의 너비를 800px, border 를 1px solid red로 만들어달라 했다고 하자.
그러면
.box {
width: 800px;
border: 1px solid red;
}위와 같이 작성을 할 것이고,
새로고침을 해서 너비값을 찍어보면 우리가 기대한 800px이 아닌 802px이 잡힌다.
왜일까?
기본적으로 브라우저는 width값을 content-box의 너비라고 생각하기 때문에,
브라우저에서 보는 박스의 너비는 width(800px)에 양 옆 border(1px)씩을 더한 802px이 된다.

그러면 우리는 디자이너 시안에 맞추기 위해 width를 800px이 아닌 798px로 적어줘야 하는건가?
이와 같은 방식으로 개발을 하게 된다면,
페이지에 픽셀을 계산해야 하는 부분이 한두곳이 아니기 때문에 상당한 비효율 그 자체다.
대안
페이지 전역에 들어가는 CSS 파일에 아래와 같은 스타일을 적용하면 된다.
* {
box-sizing: border-box;
}모든 태그의 박스 사이징의 기준을 border로 본다는 뜻이다.

그러면 아까와 같은 상황에서 브라우저는 width를 content-box가 아닌 border-box 기준으로 보기 때문에
양 옆의 margin 1px씩을 뺀 798px이 자동으로 content-box의 너비가 되고 총 박스의 너비는 800px이 된다.
설명 만으로는 이게 왜 중요한가 와 닿지 않을 수 있는데,
실질적으로 프로젝트를 하다 보면 필요성을 자연스럽게 느낄 것이고, 그 때 사용하면 될 것!