
CSS display
layout을 설정할 때 자주 사용되는 중요한 속성
기본적으로 HTML 요소는 block 또는 inline 속성을 가짐
block 속성?? inline 속성??
아래서 자세히 설명하겠지만, 이해를 돕기 위해 먼저 간단히 설명하면
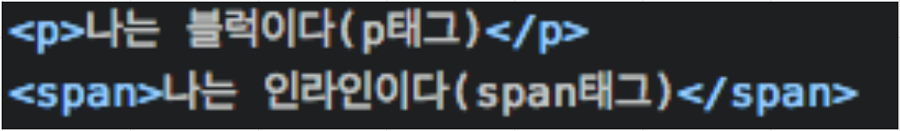
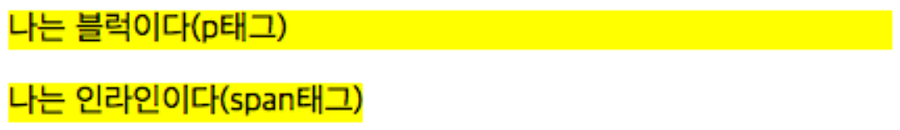
block-level Element
내용이 있는 그 자체로 한 줄을 완전히 차지함
ex) <div>,<p>,<form> …
inline-level Element
내용이 있는 만큼만 영역을 차지
ex) <span>,<a>,<button>,<input> …


위에서 설명한 block-level Element는 display: block,
inline-level Element는 display: inline 속성을 기본으로 가지고 있다.
웹 사이트는 필요한 태그를 용도에 맞게 사용해야 하는데
모든 태그는 위에서 설명한 것 처럼 기본적으로 display 속성을 가지고 있어, 스타일링을 하면서 변경을 해줘야 하는 순간이 있다.
display 속성의 종류
display: block
흔히 사용하는 div,p 태그를 떠올리면 된다.
특징으로는
- 화면 전체 가로폭을 차지
- 항상 새로운 라인에서 시작
- width, height, padding, margin 설정 가능

이 때 일반적인 경우라면 margin-left는 적용이 되지만, margin-right는 적용이 되지 않을 것이다.
이유를 생각해보면 단순하다.
block 속성은 한줄 전체를 차지하기 때문에 margin-right가 적용되지 않는 것이다.
주의할 점은 width, height 값을 따로 주지 않았을 때
자식의 width 값은 부모의 width 값을 상속받고,
부모의 height 값은 자식의 height 값을 상속받는다.
말로는 헷갈릴 수 있지만, 머릿속으로 그려보면서 이해하면 당연한 내용이란걸 알 수 있다.
display: inline
흔히 사용하는 a,span 태그를 떠올리면 된다.
특징으로는
- content의 너비만큼 가로폭 차지
- 줄 바꿈 없이 다른 요소와 함께 배치 가능
- width, height 설정 불가능
- 상하 여백은 line-heigh, padding 속성으로 지정

별로 헷갈릴 내용이 없고, 컨텐츠의 너비만큼 길이를 가진다는게 전부이다.
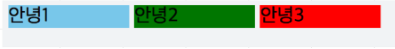
display: inline-block
여기부터는 기본적으로 태그가 가진 속성이 아니다.
개인적으로 프로젝트를 하면 이 속성을 가장 많이 쓰는 것 같다.
특징으로는
- block과 inline의 특징을 모두 가짐
- inline 과같이 한 줄에 표현 가능
- width, height, padding, margin 설정 가능
- line-height 사용 가능

주의사항은 이 속성을 사용하면 좌우에 4px의 마진이 생기는데,
CSS-reset을 통해 미리 마진을 지워주고 작업하는게 좋다.
가장 많이 쓰는 부분이 컨텐츠를 div로 감쌌을 때, 너비 전체를 차지하게는 안하고 싶다면 inline-block 속성을 주면 된다.
물론 width, height, padding, margin을 잡아줘야 모양이 제대로 나온다.
display: none
그냥 화면에서 아예 안보임
visibility: hidden과의 차이는 display: none은 아예 element가 있어야할 공간 조차 사라짐.
끝으로
CSS는 많이 코드를 쳐보면 쳐볼수록 이해가 더 잘되고, 빨리 습득 할 수 있으니,
직접 쳐보고 차이를 느껴보는게 가장 좋은 방법인 것 같다.