반응형


LocalStorage
목표
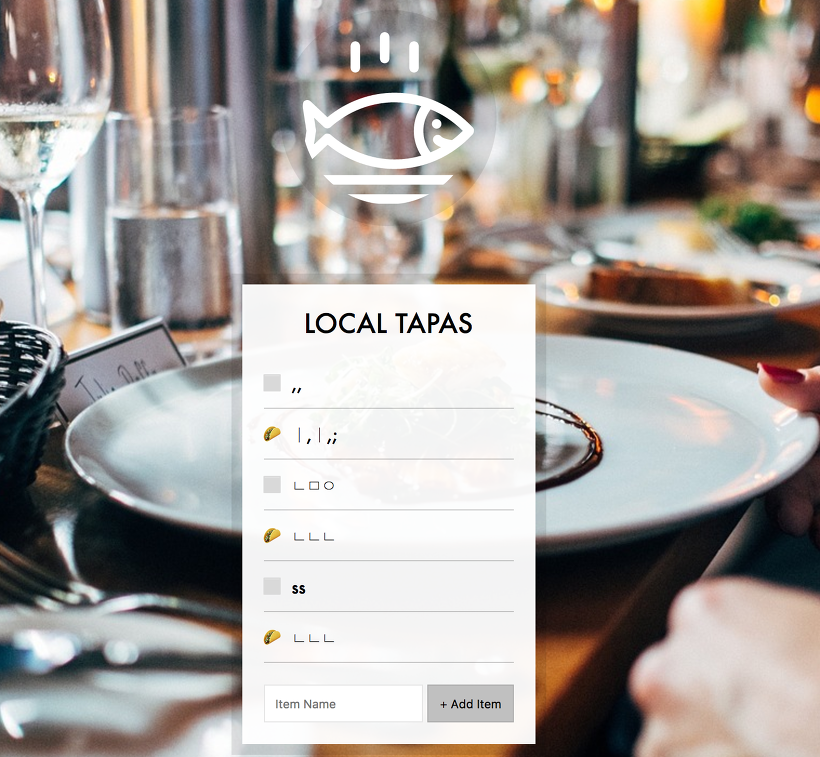
아이템을 추가하고 리스트를 볼 수 있는 로컬저장소 구현하기
기본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>LocalStorage</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<h2>LOCAL TAPAS</h2>
<p></p>
<ul class="plates">
<li>Loading Tapas...</li>
</ul>
<form class="add-items">
<input type="text" name="item" placeholder="Item Name" required>
<input type="submit" value="+ Add Item">
</form>
</div>
<script>
const addItems = document.querySelector('.add-items');
const itemsList = document.querySelector('.plates');
const items = [];
</script>
</body>
</html>기능없이 레이아웃만 잡혀있는 코드
과정
- 아이템을 추가하는 함수 생성
- 추가한 아이템을 리스트로 보여주는 함수 생성
- 체크 여부를 저장하는 함수 생성
- 함수 호출
코드 분석
1. 아이템을 추가하는 함수 생성
const addItem = e => {
e.preventDefault();
const text = (e.target.querySelector('[name=item]')).value;
const item = {
text,
done: false
};
items.push(item);
populateList(items, itemsList);
localStorage.setItem('items', JSON.stringify(items));
e.target.reset();
}preventDefault() 메소드는 새로운 정보 입력후 이벤트 실행을 막아주는 역할이다.text에 텍스트를 새로 입력을 해줬을때 name의 value값을 저장하고 item 객체에 위에서 만든 text 값을 담고, done속성에 false를 담는다
다음은 빈 배열 items에 item을 담고
기존에 추가했던 함수를 리스트로 뽑아 낸 후에 text창 초기화
2. 추가한 아이템을 리스트로 보여주는 함수 생성
const populateList = (plates = [], platesList) => {
platesList.innerHTML = plates.map((plate, i) => {
return `
<li>
<input type="checkbox" data-index=${i} id="item${i}" ${plate.done ? 'checked' : ''} />
<label for="item${i}">${plate.text}</label>
</li>
`;
}).join('');
}popilateList 함수에 빈배열 plates를 만들어 내용과 인덱스를 체크박스와 리스트형태로 반환하도록 한다
3. 체크 여부를 저장하는 함수 생성
const toggleDone = e => {
if (!e.target.matches('input')) return;
const el = e.target;
const index = el.dataset.index;
items[index].done = !items[index].done;
localStorage.setItem('items', JSON.stringify(items));
populateList(items, itemsList);
}toggleDone 함수에 체크된 항목들은 done 값을 true로 저장해 다시 값을 불러 올 때 체크되어있는 상태로 불러와지도록 함수 생성 및 로컬스토리지에 저장
4. 함수 실행
addItems.addEventListener('submit', addItem);
itemsList.addEventListener('click', toggleDone);
populateList(items, itemsList);submit을 할 때 아이템이 추가되는 addItem 실행click할 때 체크 여부와 done여부가 저장되는 toggleDown 실행
마지막으로 저장된 아이템 리스트 호출
찾아본 내용, 알게된 내용들
reset() - value를 초기화 할 때 사용
반응형