반응형


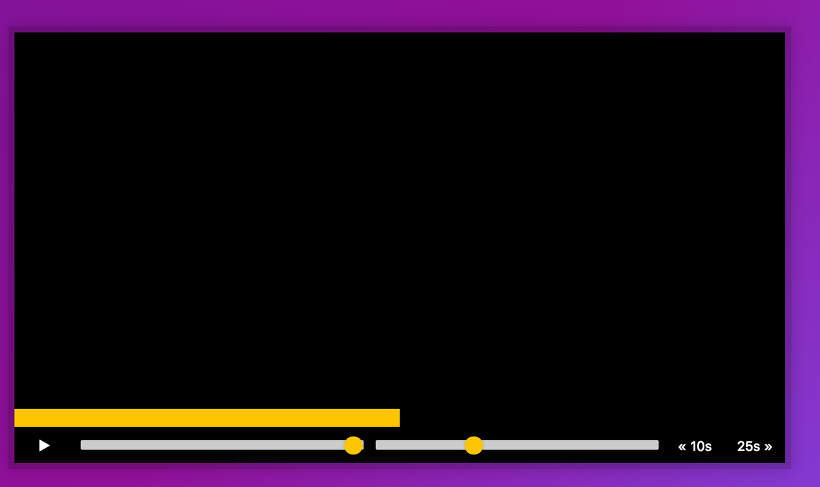
Custom Video Player
기본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Video Player</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="player">
<video class="player__video viewer" src="https://player.vimeo.com/external/194837908.sd.mp4?s=c350076905b78c67f74d7ee39fdb4fef01d12420&profile_id=164"></video>
<div class="player__controls">
<div class="progress">
<div class="progress__filled"></div>
</div>
<button class="player__button toggle" title="Toggle Play">►</button>
<input type="range" name="volume" class="player__slider" min="0" max="1" step="0.05" value="1">
<input type="range" name="playbackRate" class="player__slider" min="0.5" max="2" step="0.1" value="1">
<button data-skip="-10" class="player__button">« 10s</button>
<button data-skip="25" class="player__button">25s »</button>
</div>
</div>
<script src="scripts.js"></script>
</body>
</html>목표
동영상 플레이어의 각종 기능을 자바스크립트로 구현
과정
- 상수 생성
- 함수 생성
코드 분석
1. 상수 생성
/* Get Our Elements */
const player = document.querySelector('.player');
const video = player.querySelector('.viewer');
const progress = player.querySelector('.progress');
const progressBar = player.querySelector('.progress__filled');
const toggle = player.querySelector('.toggle');
const skipButtons = player.querySelectorAll('[data-skip]');
const ranges = player.querySelectorAll('.player__slider');2. 함수 생성
const togglePlay = () => {
const method = video.paused ? 'play' : 'pause';
video[method]();
}
video.addEventListener('click', togglePlay);video가 멈춰있으면 play, 실행중이면 pause를 입력하는 상수를 만들어video() 메소드에 삽입하는 togglePlay() 함수 생성 후video의 뷰포트 클릭시 togglePlay함수가 실행되도록 이벤트리스너 생성
const updateButton = () => {
const icon = this.paused ? '►' : '❚ ❚';
console.log(icon);
toggle.textContent = icon;
video.addEventListener('play', updateButton);
video.addEventListener('pause', updateButton);
}updateButton 함수에 재생버튼과 일시정지버튼을 토글할수 있도록 icon을 만들고play,pause 할 때 updateButton이 실행되도록 이벤트리스너 생성
const skip = () => {
video.currentTime += parseFloat(this.dataset.skip);
}
skipButtons.forEach(button => button.addEventListener('click', skip));HTML에서 만든 버튼으로 앞뒤로 스킵할 수 있도록 함수를 만들어줌
const handleRangeUpdate = () => {
video[this.name] = this.value;
}
ranges.forEach(range => range.addEventListener('click'), handleRangeUpadate);
ranges.forEach(range => range.addEventListener('change'), handleRangeUpadate);볼륨과 재생속도를 조절할 수 있는 range-bar가 작동하도록 함수 생성 및 이벤트리스너 생성
const handleProgress = () => {
const percent = (video.currentTime / video.duration) * 100;
progressBar.style.flexBasis = `${percent}%`;
}
video.addEventListener('timeupdate', handleProgress);현재 재생 시간에 따라 재생바의 위치를 설정해 주는 함수 생성 및 이벤트리스너 생성
const scrub = e => {
const scrubTime = (e.offsetX / progress.offsetWidth) * video.duration;
video.currentTime = scrubTime;
}
let mousedown = false;
progress.addEventListener('click', scrub);
progress.addEventListener('mousemove', (e) => mousedown && scrub(e));
progress.addEventListener('mousedown', () => mousedown = true);
progress.addEventListener('mouseup', () => mousedown = false);직접 재생바에서 원하는 시간으로 이동할 수 있게 해주는 함수 생성 및 이벤트리스너 생성
찾아본 내용, 알게된 내용들
parseFloat - 문자를 실수로 변환
반응형