
CSS float과 clearfix
둘을 함께 알아야 사용할 수 있기 때문에, 하나의 글에 같이 정리해보려 함
CSS float
float은 뜨다라는 의미이며, element에 부유 속성을 줘 배치할 수 있는 방법
설명
- left, right을 사용할 수 있으며 해당 위치에 떠있게 된다.
- display 속성과 함께 쓰면 display 속성은 무시된다.
- width, height 설정이 가능하다
float으로 컨텐츠를 띄울 시 다음 내용은 빈자리를 채우려 올라오게 된다.
이러한 현상은 브라우저의 오류로 생겨난 것이고,
이를 해결하는 clearfix는 위의 오류를 해결하기 위한 일종의 버그 해결 방법이다.
CSS clearfix
clearfix는 네가지 방법이 있으며, 각 방법에 대해 알아보자.
- 가상 요소
::after사용(권장) overflow속성 사용- 빈 엘리먼트에
clear속성 적용 float로 대응
1. 가상 요소 ::after 사용(권장)
우선 가상 선택자가 무엇인지 알아보면,
가상 클래스(class)와 가상 요소(element)를 편의상 함께 칭할 때 사용하며, 정식 명칭은 아님.
가상 클래스(Pseudo-class)란?
가상 클래스(Pseudo-class)는 요소에 직접적으로 클래스를 부여하지는 않았지만,
요소의 상태에 따라서 클래스를 적용한 것처럼 효과를 다르게 줄 수있다.
가장 많이 쓰는 예시는 a태그의 효과를 바꾸기 위한 a:hover, a:link 이고,
이때 a뒤에 쓰인 :hover, :link를 가상 클래스라고 한다.
가상 요소(Pseudo-elements)란?
가상 요소(Pseudo-elements)는 말 그대로 가상의 요소를 만들고 내용을 넣어 출력하겠다는 것이다. 보통 ::after, ::before을 자주 사용한다.
CSS2.1에서는 가상 클래스와 가상 요소 모두 싱글콜론(:)을 사용했지만, CSS3 부터는 둘을 구분하기 위해 가상 클래스는 싱글콜론(:), 가상 요소는 더블콜론(::)을 사용한다.
사용 방법
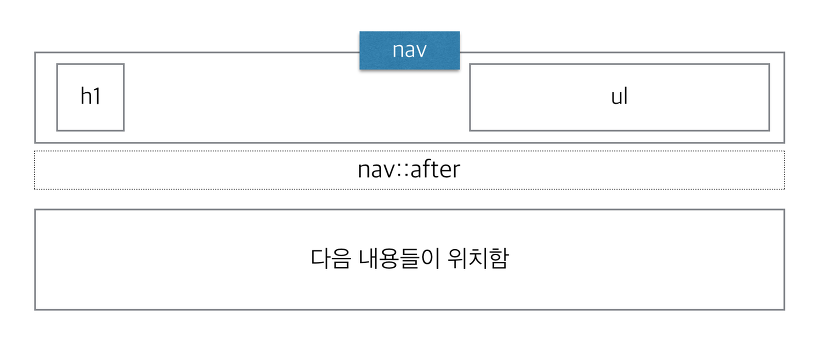
float 속성을 적용한 요소의 부모요소에 ::after를 사용해주면 된다.
예시로 nav태그 안에 h1태그는 float: left, ul태그에 float: right가 적용되어 있다면, 다음과 같이 작성해주면 된다.
<nav>
<h1>제목</h1>
<ul>
<li>1번</li>
<li>2번</li>
<li>3번</li>
</ul>
</nav>h1 {
float: left
}
ul {
float: right
}
nav::after {
dispaly: block;
content: '';
clear: both;
}
무슨 뜻인지 알아보면
nav 태그 뒤에 내용이 빈(content: '') 블럭을(display: block) 만들고,float: left, float: right를 초기화 시키겠다는 뜻이다.
이렇게 작성을 해주면 nav태그 뒤에 다른 내용을 작성을 하면
위로 딸려올라가지 않고 nav태그 다음에 위치하게 된다.
여기서 display: block 대신 display: table을 쓰는 것도 가능하다.
clear: left를 쓰면 float: left를, clear: right를 쓰면 float: right를 초기화 한다는 뜻인데
굳이 하나하나 신경쓰기 싫다면 항상 clear: both를 사용해도 상관이 없다.
2. overflow속성 사용
위와 마찬가지로 float 속성을 가진 요소의 부모 요소에overflow: hidden 또는 overflow: auto를 적용시켜주면 된다.overflow: auto 사용시 자식의 너비가 부모의 너비보다 크다면 가로 스크롤바가 생기고,overflow: hidden의 경우 넘치는 부분이 잘리기 때문에 사용하지 않는것이 좋음.
3. 빈 엘리먼트에 clear속성 적용
1번에 설명한것과 비슷한 개념인데 위에서는 가상 요소를 사용했지만
이 방법은 빈 태그를 만들어 클래스에 clear: both; height: 0; overflow: hidden;을 적용해
높이가 0인 보이지 않는 태그를 만들어 float을 해제하는 방법인데,
의미없는 태그를 만들어 사용하는 것이므로 사용하지 않는것이 좋음.
4. float로 대응
float 속성을 가진 자식요소의 부모요소에 똑같이 float을 적용해 주는 방법인데
반응형 웹에 적합하지 않으므로 사용하지 않는것이 좋음
마무리
낮은 버전의 IE를 대응하거나 점진적 향상의 웹을 구성한다면 1번은 필수로 익혀야 할 것이고,
그 경우가 아니라면 flex를 익혀 사용하는 것도 좋은 방법이 될 것 같다.
개인적으로 공부한 내용을 정리한 것이기 때문에 반말을 사용한 점 양해 부탁드립니다.
잘못된 부분이나 피드백이 있으시다면, 댓글에 남겨주시면 감사하겠습니다!